안녕하세요. 이번에는 TableLayout을 사용해보고자 합니다.
TableLayout과 다음에 알아볼 GridLayout은 아래와 같이 전화의 키패드, 앱 목록, 런처 홈의 아이콘 배치와 같이 각 View들을 격자 형태로 배치하는 Layout입니다. TableLayout과 GridLayout의 속성이 약간의 차이가 있어 용도에 맞는 Layout을 사용하시면 됩니다.


TableLayout의 속성
<!-- TableLayout에서 설정하는 속성 -->
android:stretchColumns="0, 1, 2" <!-- 지정한 컬럼의 넓이를 확대함 -->
android:shrinkColumns="3" <!-- 지정한 컬럼의 넓이를 축소함 -->
android:collapseColumns="0"> <!-- 지정한 컬럼을 접음 -->
<!-- TableRow에 포함되는 View들에게 설정하는 속성 -->
android:layout_span="2" <!-- View가 컬럼을 2개 차지 -->
android:layout_column="2" <!-- View의 컬럼 위치 지정 -->TableLayout에서는 Row를 TableRow를 사용하여서 정해줍니다. 즉 TableRow는 TableLayout의 Row가 되고 TableRow에 있는 View들이 각각의 Column이 되게됩니다.
위를 보면 TableLayout의 속성은 많지 않습니다. 이러한 속성들을 이용하여 간단한 예제를 만들어 보도록 하겠습니다.
TableLayout 예제
<TableLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:collapseColumns="3"
android:stretchColumns="*">
<TableRow>
<TextView
android:id="@+id/view1"
android:layout_height="50dp"
android:layout_column="1"
android:background="#7461ac"
android:text="view1" />
<TextView
android:id="@+id/view2"
android:layout_height="50dp"
android:background="#999999"
android:text="view2" />
<TextView
android:id="@+id/view3"
android:layout_height="50dp"
android:background="#a015bb"
android:text="view3" />
</TableRow>
<TableRow>
<TextView
android:id="@+id/view4"
android:layout_height="50dp"
android:background="#113366"
android:text="view4" />
<TextView
android:id="@+id/view5"
android:layout_height="50dp"
android:background="#77aa00"
android:text="view5" />
<TextView
android:id="@+id/view6"
android:layout_height="50dp"
android:background="#FF7AA0"
android:text="view6" />
<TextView
android:id="@+id/view7"
android:layout_height="50dp"
android:background="#FFE080"
android:layout_column="4"
android:text="view7" />
</TableRow>
<TableRow>
<TextView
android:id="@+id/view8"
android:layout_height="50dp"
android:background="#7CF1D1"
android:text="view8" />
<TextView
android:id="@+id/view9"
android:layout_height="50dp"
android:background="#CBE886"
android:text="view9" />
<TextView
android:id="@+id/view10"
android:layout_height="50dp"
android:background="#8ABDE6"
android:text="view10" />
<TextView
android:id="@+id/view11"
android:layout_height="50dp"
android:layout_column="4"
android:layout_span="2"
android:background="#CAA6D1"
android:text="view11" />
</TableRow>
</TableLayout>
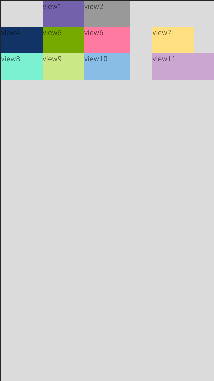
먼저 android:stretchColumns="*"을 설정하여 모든 column의 넓이를 넓혔습니다.
그리고 android:collapsColumns="3"을 주어 3번째 컬럼을 접어서 보이지 않게 만들었습니다. 참고로 컬럼은 0부터 시작하게 됩니다.
그리고 자식View들의 속성을 설정하여 이미지와 같이 표현하였습니다.
1번 째 Row에서 View1의 경우 android:layout_column을 1로 설정하였고 3번째로 밀려난 view3는 접혀서 보이지 않게 되었습니다.
2번째 Row에서는 view7의 android:layout_column을 4로 설정하여 사라지지 않고 나타나게 되었습니다.
3번째 Row에서는 view11에 android:layout_column을 4로 설정하여 나타내고 android:layout_span을 2로 설정하여 column 4와 5를 차지하여 view가 표현되었습니다.
다음에는 GridLayout의 사용방법을 알아보겠습니다!
다른 궁금한 점, 잘못된 점이 있다면 댓글을 남겨주세요!
'Android > Design' 카테고리의 다른 글
| [Android] 안드로이드 레이아웃 - FrameLayout(프레임 레이아웃) 사용 방법 (0) | 2022.06.29 |
|---|---|
| [Android] 안드로이드 레이아웃 - GridLayout(그리드 레이아웃) 사용 방법 (0) | 2022.06.17 |
| [Android] 안드로이드 레이아웃 - ConstraintLayout(컨스트레인트 레이아웃) 사용 방법 (0) | 2022.06.15 |
| [Android] 안드로이드 레이아웃 - RelativeLayout(렐러티브 레이아웃) 사용 방법 (0) | 2022.06.13 |
| [Android] 안드로이드 레이아웃 - LinearLayout(리니어 레이아웃) 사용 방법 (0) | 2022.05.25 |